SEOにおいて重要な指標となるサイトの表示スピード。もしかしてあなたは、WordPressの表示スピードが遅く悩んではいませんか?かといって、専門的な技術もないし、サーバーやデータベースをいじったりもできない。
「もっと簡単に誰でもできる良い方法はないの?」
実はあります。誰でも簡単にできて効果の高い施策が。そこで今日は、WordPressの表示スピードを簡単に速くできる3つの方法をお伝えします。
目次
まずは現状分析
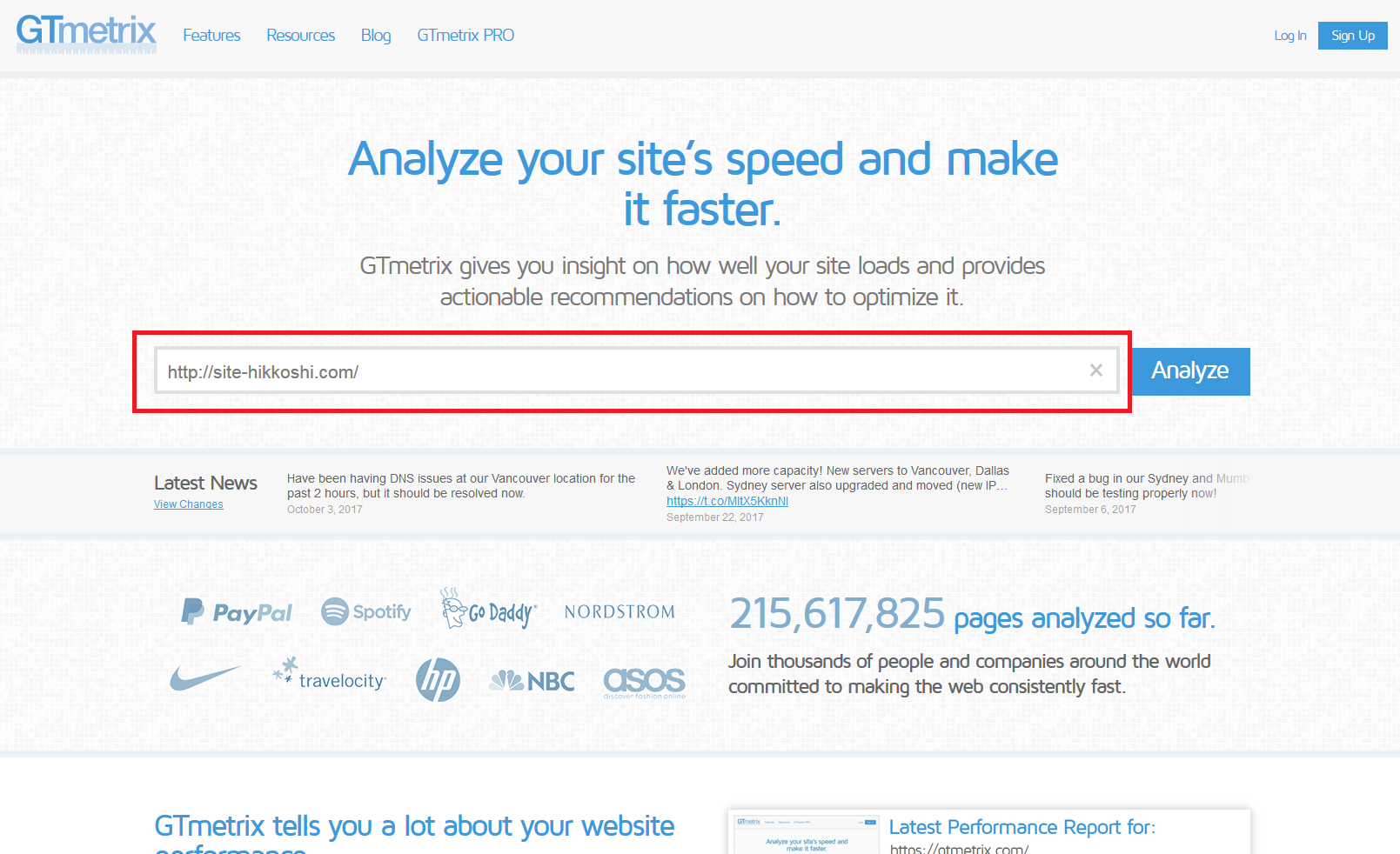
WordPressの表示スピードを改善する施策をするのであれば、まずは現状を知ることから始めてみましょう。現状分析には「GTmetrix」という分析ツールを使用します。
GTmetrixに飛びましたら、ページ真ん中にあるフォームに分析したいサイトのURLを入力し「Analyze」を押します。

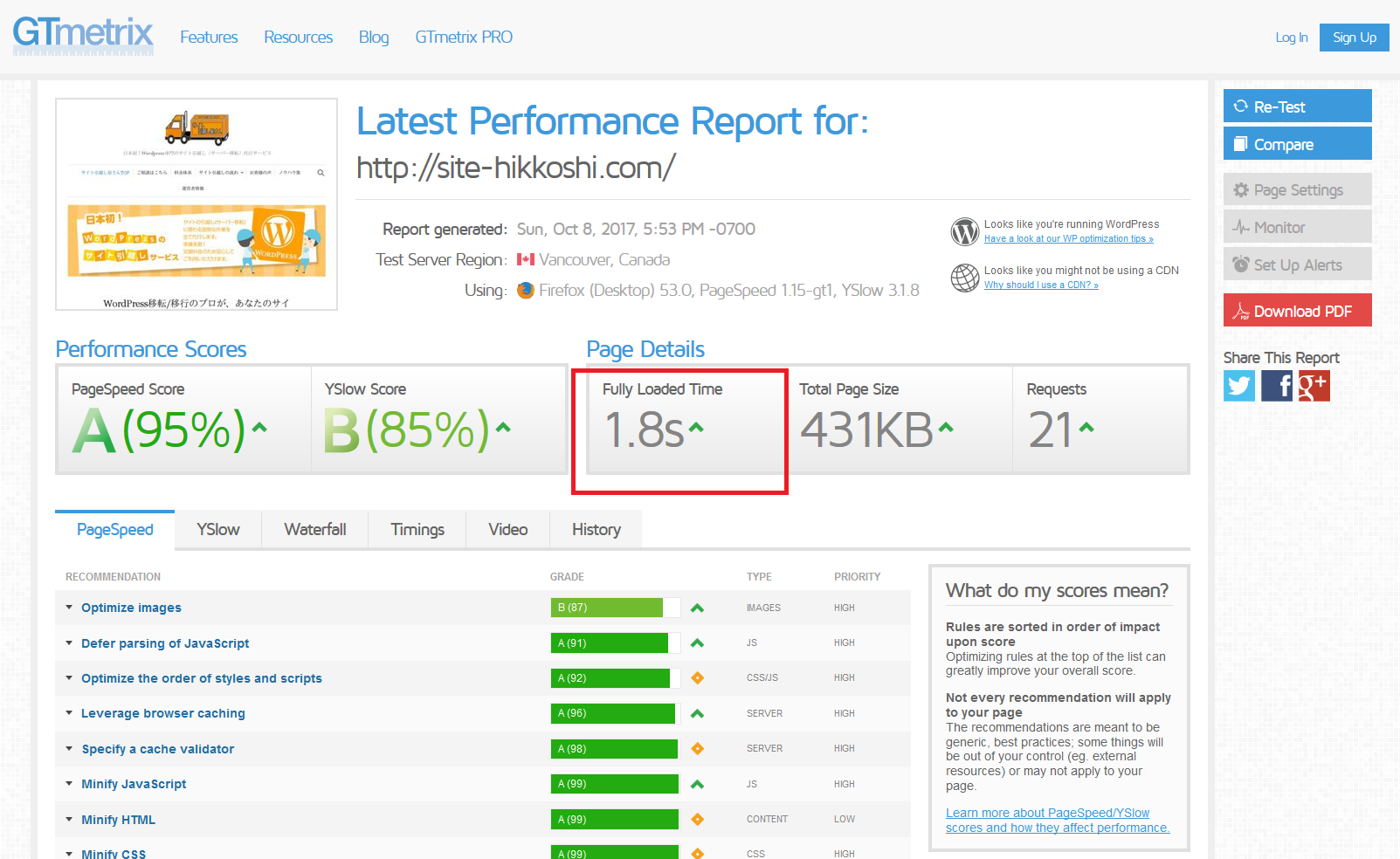
すると分析結果が表示されます。ここで確認していただきたい箇所がページのロード時間(Fully Loaded Time)です。これがサイトの表示スピードになります。

これが3秒以内であれば優秀、5秒以上もかかってしまうようであれば改善が求められます。
WordPressの表示スピード改善の3つの方法
今回ご紹介する方法は以下の3つです。
画像ファイルの軽量化によるページ読み込みの高速化
まず1つ目にご紹介するのが「画像ファイル」のデータ量に関するお話。
あなたは普段、どんな画像を使用していますか?大きい画像、小さい画像、スマホやデジカメで撮影した画像、ネットから拾ってきた画像などなど。画像は、撮影した媒体やサイズによって容量がまったく異なります。
たとえば、高性能なカメラで撮った画像は画質や解像度も優れている反面、データ量は大きくなります。また、データ量が大きいということはページを読み込むのも遅くなるので、表示スピードが遅くなる原因となります。
それを改善するための方法が「EWWW Image Optimizer」プラグインです。このプラグインを利用すれば、容量の大きい画像を一括で軽量化してくれます。
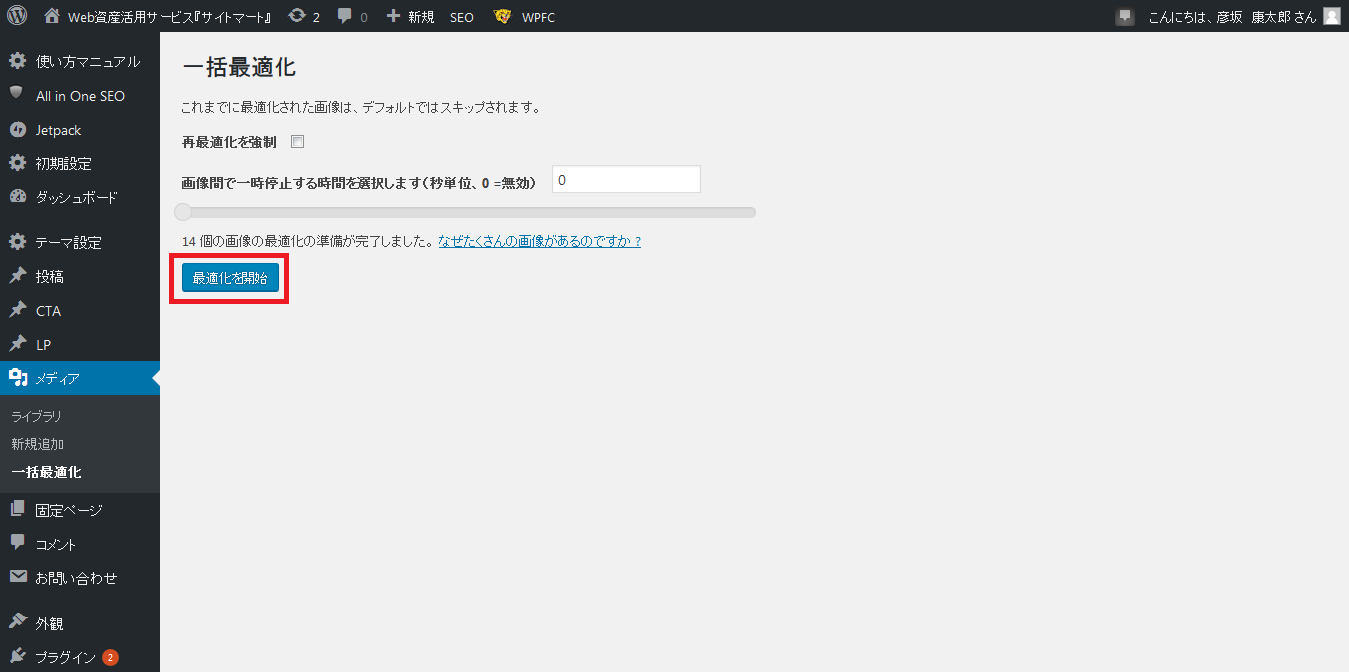
使い方は、上記のプラグインをインストール、有効化したのち管理画面の「メディア」>「一括最適化」から「最適化されていない画像をスキャンする」を押し、

スキャンが完了したら「最適化を開始」を押せば、既存の画像を一括で軽量化してくれます。

なお、画像のデータ量が軽量化されたからといって、画像の大きさが変わってしまうわけではないのでご安心ください。
キャッシュを利用したページ読み込みの高速化
WordPressの読み込みが遅い原因の1つに「キャッシュ不足」があります。キャッシュとは、ページ情報の記録のことです。
私たちがウェブサイトを閲覧する際、通常は毎回そのページの情報を読み取り、画面上に表示しています。ですが、キャッシュを利用すればページ情報が記憶されるため、1度見たことのあるページや要素に関しては高速で表示することができます。
それを実現するのが「WP Fastest Cache」です。このプラグインを利用すればキャッシュを自動で生成してくれるので、サイトの表示を高速化することができます。
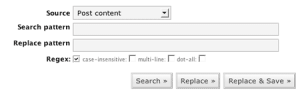
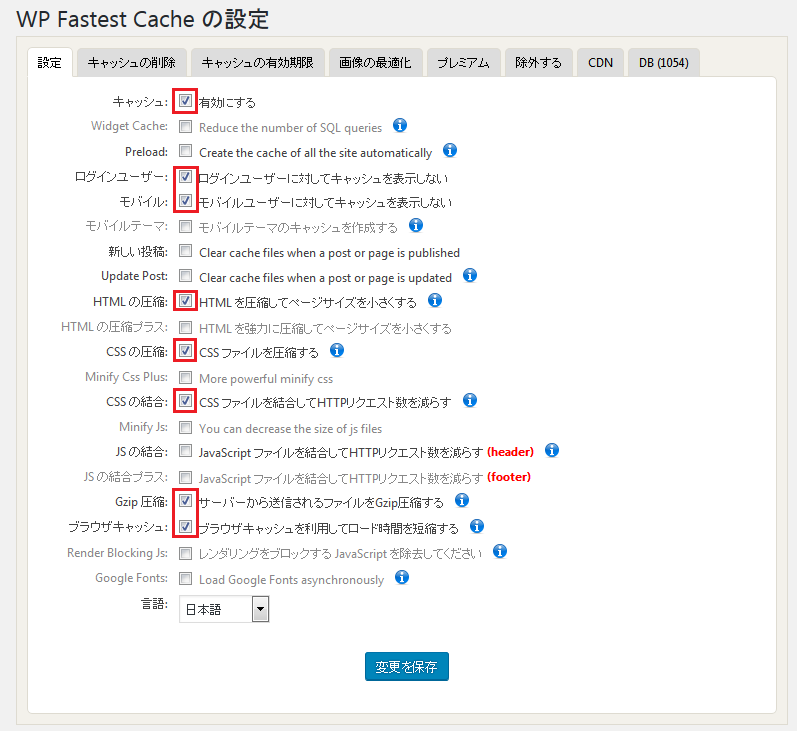
使い方は、上記のプラグインをインストール、有効化したのち管理画面の「WP Fastest Cache」を開き、設定を以下のように変更して「変更を保存」を押します。

なお、インストール直後は英語表記になっている可能性があるので、その場合は一番下にある言語設定から日本語に切り替えたうえで上記の変更を行うようにしてください。
ウィジェットの軽量化によるページ読み込みの高速化
最後にご紹介する方法は「ウィジェット」の見直しです。
サイトの表示スピードを左右するページの読み込み要因は、ページ内に表示されている要素が多いほど時間がかかります。そのため、ウィジェット(サイドバーなど)にあまりにたくさんの要素を設置しているとサイトの表示が遅くなってしまいます。
その場合は、改めてウィジェット要素を見直し、本当に必要なものだけに絞ることで表示スピードが向上する可能性があります。
まとめ
以上、今回は誰でも出来るWordPress高速化の方法を3つご紹介しました。まずは1つでも構いません。やってみることで効果を感じられると思います。
また、今回ご紹介した3つの方法を試しても表示速度が一向に改善されない場合には、利用しているレンタルサーバー自体に問題があるのかもしれません。その場合はサーバー移転も検討すると良いかと思います。