サイトの表示速度は重要
SEO評価を高めるためにも、ユーザーの利便性を高めるためにも、サイトの表示速度は非常に重要な指標です。実際、サイトの表示速度が検索順位に影響することを、グーグルも公式に発表しています。(2010年の公式発表【英文】より)
検索順位の決定要因は200以上のアルゴリズムがあり、表示速度もそのうちの1つではあるものの、表示速度が速くなることで得られる副次的な効果(直帰率の改善.etc)も高いため、やっておいて損はありません。
また、あなたがもしWordpressをお使いなら、プラグインを利用することで簡単に改修できるため、是非試してみてほしいと思います。今日は、「W3 Total Cache」というプラグインを活用し、サイト表示速度を改善してみたいと思います。
今回の実装にあたり、私が好きなサイトの1つである「バズ部」さんの記事を参考にしました。実装方法については、バズ部さんの記事をご覧ください。この場では、実装による効果をレビューしようと思います。
※プラグインの実装においては、Wordpressのバージョンやテンプレートの仕様により、表示が乱れる可能性もあります。バズ部さんでも推奨していますが、実装の際はバックアップを取り、自己責任にてお願いいたします。
プラグイン実装前の数値
サイトの表示速度を測定するには、PageSpeed InsightsとGTmetrixが有名ですが、今回はGTmetrixにて測定を行いました。

測定したいサイトのトップページURLを中央のフォームに入力すると、簡単に測定ができます。
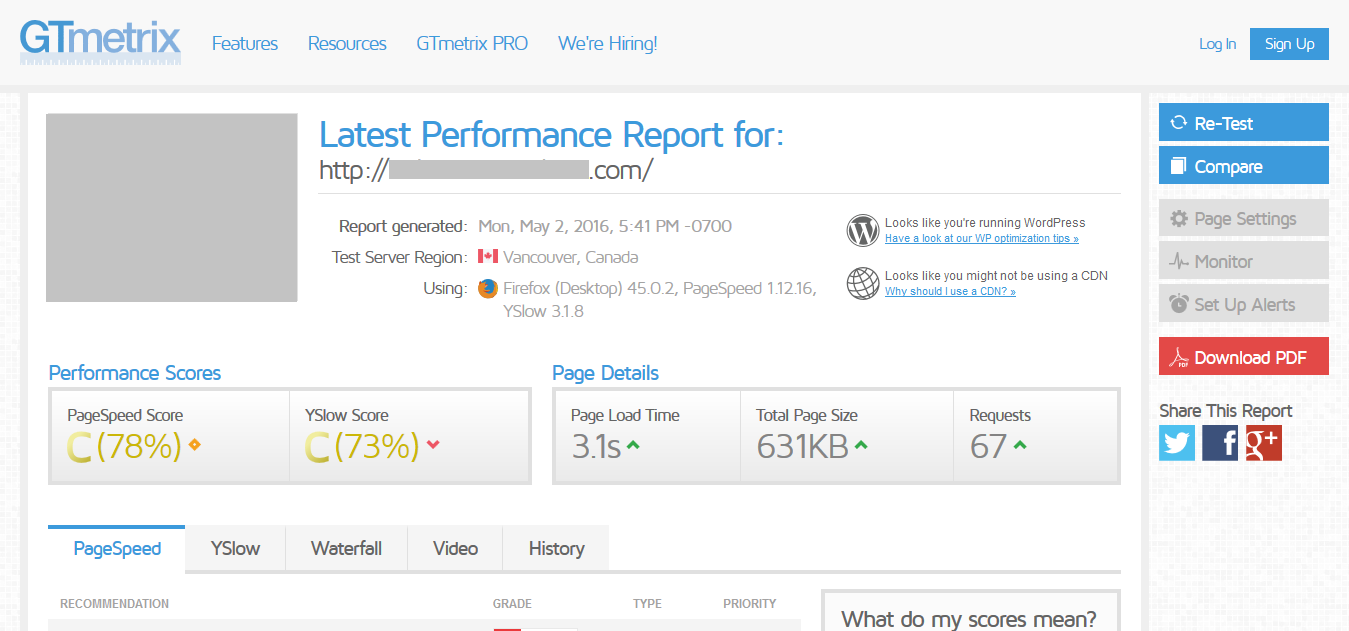
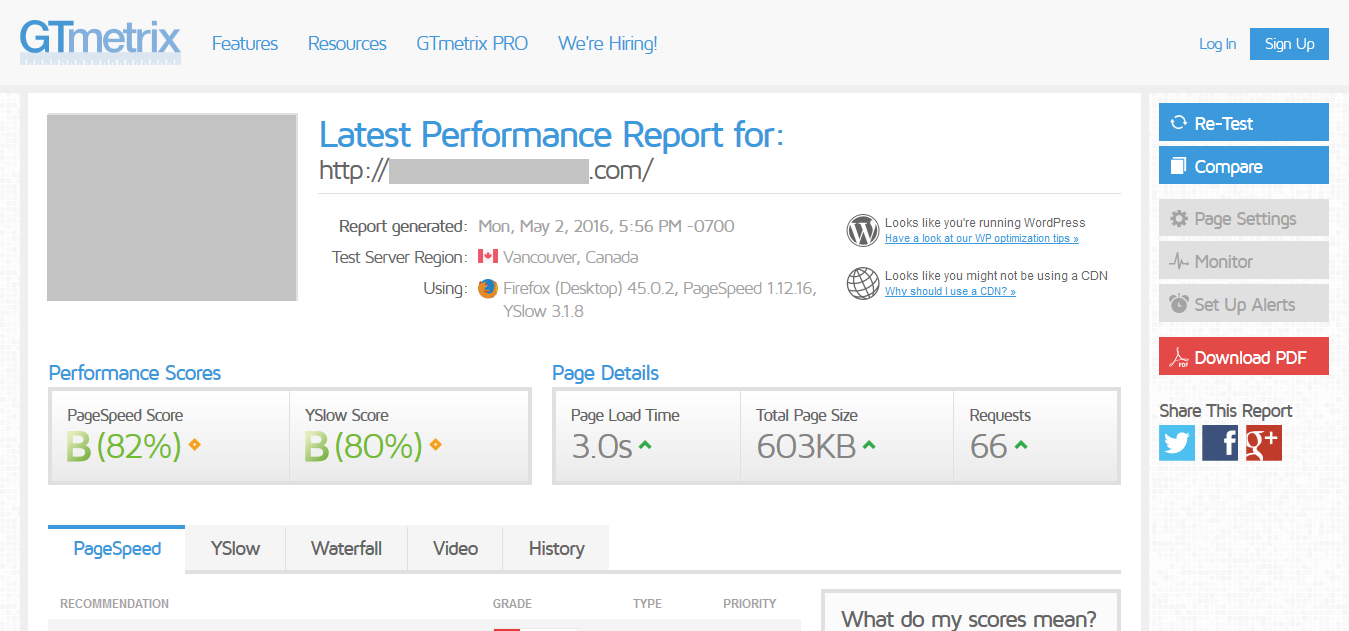
ちなみに、「W3 Total Cache」実装前は、このような結果となりました。
※サイトキャプチャ画像とURLは隠しています。

プラグイン実装後の数値
バズ部さんの記事を参考に、「W3 Total Cache」を実装しました。ほとんどの項目がデフォルト設定で済んだこともあり、10分もかからずに設定が完了しました。
その効果は…

総合評価としては「PageSpeed Score」がCからBに、「YSlow Score」もCからBへと向上しました。
「PageSpeed Score」とは、Google社のサイト速度計測サービスのサイト評価です。「YSlow Score」とは、Yahoo社のサイト速度計測サービスのサイト評価です。グーグルとヤフーのサイト表示スピード評価をまとめて計測することが出来ます。
10分で出来るなら
今回の実装では、そこまで大幅な改善は見られなかったものの、それなりの改善を確認することができました。以前に他のサイトで実装した際は、表示速度が1秒以上速くなったこともありました。この辺はサイトによって効果に違いがあるようです。
今回の結果がどれほどSEO的に影響するかは分かりませんが、少しでも表示速度が向上すればユーザーが利用しやすくなるのは間違いありません。それがリピーターなら尚更です。また、実装にかかるコストもゼロで作業時間も10分と短いため、やっておいて損はないでしょう。
もしかすると、あなたのサイトではかなりの効果が出る可能性も秘めています。
実装に関しては、バズ部さんの記事をご参考に。