スマホによるウェブ利用が増加
あなたは、自分のサイトに来訪するユーザーのメインデバイスを把握していますか?念のためデバイスの意味を確認しておくと、ウェブページを見るための通信端末のことです。主に、PC、タブレット、スマートフォンを指します。
このデバイスですが、スマートフォンの台頭とともに、ユーザーが使用するデバイスの割合は年々変化しています。以前まではPCを使用するユーザーの方が圧倒的に多かったのですが、現在ではスマホを使用する方が急激に増加していると言われています。
そこで重要なのが、ユーザーが使う主要デバイスに対しての、サイトデザインの最適化です。
デザインの最適化といっても、そんなに難しいことはしません(そして私はデザインが苦手です…)。気をつけるポイントは、とにかく見易さ。ユーザーが記事を読んでいてストレスを感じないようにしてあげることが大事です。
今回話題にしているのは、記事内のテキストや画像の見せ方についてです。コーディングにおいて、そもそも画面自体がスマホに対応していないサイトはすぐにスマホにも対応すべきです。
スマホでPCページを見るのは非常に見にくいですし、SEO上でも、グーグルは公式にスマホ対応を指標の1つに加えています。
ストレスが減ると…
たとえば、デザインを最適化しユーザビリティが向上すると、以下のような効果が見込めます。
- サイト内の直帰率が下がる
- サイト内の滞在時間が延びる
- コンテンツを最後まで見てもらえる
- 関連記事の閲覧等、PV数の増加が見込める
- ユーザー喜ぶ! ←1番大事なこと
※各用語の解説は省いています。
他にも色々とご意見があるかもしれませんが、ざっとこんな感じです。
あまりSEOとユーザーで切り分けて話すのは好きではありませんが、一応話すと、直帰率や滞在時間PVなどは直接SEOには関係ないと言われています。
また、上記にともないサイト内でのCTR向上やコメント増加、リピートトラフィックなど相乗効果が見込めますが、これらも明確に効果があるとは発表されていません(2016年2月現在)。
ですが、私は関係あると思っています。実際に運用しているサイトを見てという所感もありますが、そもそもユーザーが気に入ってよく使ってくれるサイトが評価されるのは自然なことだからです。
グーグルがユーザーのために検索エンジンの機能を改善するならば、私たちウェブマスターも同じようにユーザーが喜ぶことをしていけばいいだけです。
まずは主要デバイスをチェック
ではまず、あなたのサイトの主要デバイスをチェックしてみましょう。どのデバイスに合わせて調整するかはそれからです。
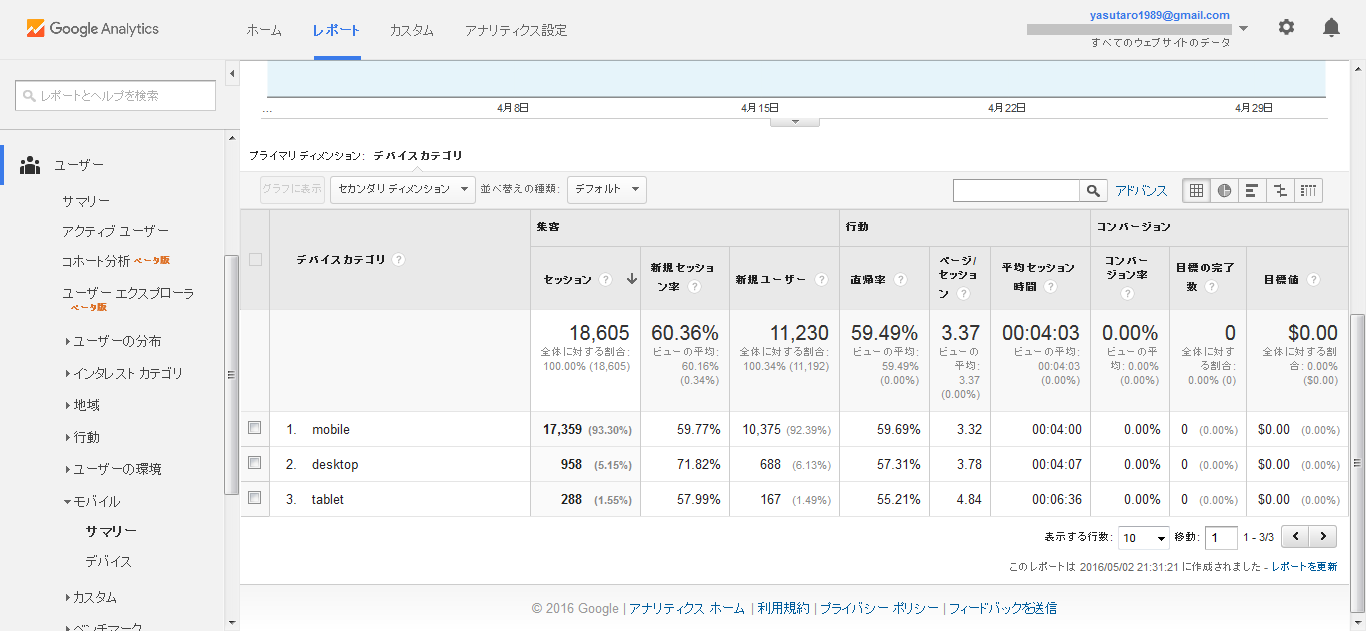
ここでは、グーグルアナリティクスを利用してみます。調べ方は、【すべてのウェブサイトのデータ】→【ユーザー】→【モバイル】→【サマリー】で確認することができます。するとこんな画面が出てきます。

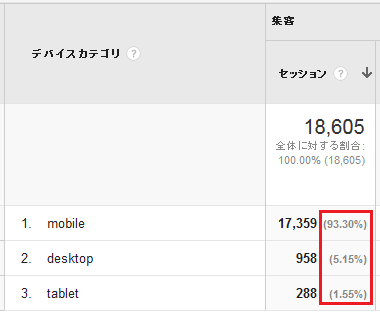
セッションという項目の中、数字の右にある括弧内のパーセンテージが各デバイスの割合です。これだと見づらいですね…。特にスマホではかなり見難いと思うので、該当部分を拡大してみます。

ちょっと見やすくなりました。このサイトの場合はスマホ使用率が93.30%となっており、ユーザーのほとんどがスマホで閲覧していると判断できます。
このデータはセッション数での比較のため、これだけでスマホユーザーの割合を断定することはできませんが、100人中90人以上はスマホ使用者だと予想できます。
そのため、このサイトの場合はスマホで見た際に最高の形になるようにデザインを調整するべきだと言えますね!
では、こちらの場合は
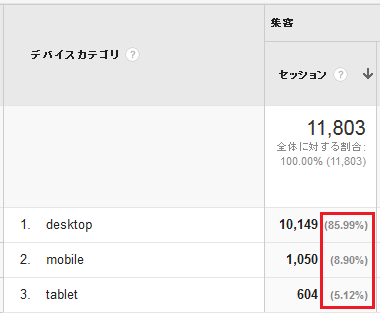
では逆に、こちらの場合はどうでしょうか?

今度はPCでの使用率が85.99%となっています。こちらはPCでの見た目を優先すべきですね。
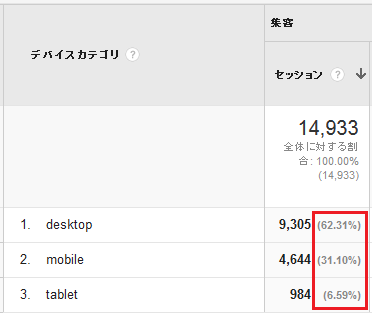
では最後に、こちらはどうでしょうか?

こういうのが一番迷いますね。PCでの閲覧が62.31%、スマホでの閲覧が31.10%となっており、PCにばかり優先してもいいのか迷うところです。
そこで、ここからは私の個人的な意見になりますが、スマホでの閲覧が一定数以上ある場合は、スマホを意識した方がいいと思います。なぜなら、今後もスマホの普及が予想されるため、それに伴いスマホでの閲覧割合も増加すると予想できるためです。
私の場合は明確な数字を設けているわけではありませんが、このサイトであればスマホでの見易さを優先しますね。
どんなデザイン調整が必要なのか
さて、それでは肝心のデザイン調整の話です。これまた色々と議論が沸くところではありますが、個人アフィリエイターレベルであれば、テキストと画像あたりを気をつけておけばいいと思います。私もそれぐらいしかやってません(改めて、私はデザインが苦手なので…)。
さすがにこのサイトを見ている方の中に、モバイルファーストで1からサイトを制作している方は少ないと思いますので、PCからスマホへのデザイン調整で話を進めます。
テキストの調整とは
テキストの調整とは、1文の文字数を調整することです。ウェブ画面で読みやすい文章量は、大体2~3行ぐらいでしょうか。PCで3行の文章量だと、スマホで見た際は5行にも6行にもなってしまいます。そこでスマホで見た際に2~3行になるように文章を区切っていきます。
たとえば、一番最初に紹介したサイトなんかは、スマホで見たときに1行で表示される文字数は19文字でした。そこで、1文に使用する文字数はなるべく38文字以内、最高でも57文字以下になるよう、文章の調整を行いました。
ただ、1行で表示される文字数は、あなたの使用するテンプレートやコーディングの仕様にも異なりますし、同じスマホでも機種によって異なります(解像度や画面サイズが異なる)ので、ご注意いただければと思います。
とは言うものの全てに対応するのは不可能なので、一旦はあなたが使用しているスマホで確認していくといいと思います。
画像の調整とは
画像の調整については、かなりざっくりやってます。とにかく見えること、画像の内容や文字が認識できれば良しとしています。たとえば、先ほどアクセス解析の画像を拡大したのも、スマホで見たときに見やすくするための配慮です。まずはあれぐらいでいいと思います。
迷ったらスマホを優先
サイトをいくつも運営していくと、デザインの調整で迷うことも出てくると思います。基本的にはPC画面を元にサイトを立ち上げることがほとんどなので、迷うポイントは「どれだけスマホに寄せるか」ですよね。
ですが、基本的には迷ったらスマホに最適化する形がいいのかなと私は思っています。先ほども言ったようにスマホユーザーは今後も増加傾向にありますし、「PCは見やすい / スマホ見にくい」はあっても、「スマホ見やすい / PC見にくい」というのはあまりないと思うからです。
スマホに合わせて多少隙間などが空いてしまっても、PCユーザーの離脱につながるほどの支障は出ないのでは?と感じています。





コメント